Trikaya
Trikaya is an atmospheric first-person puzzle game where the player explores a long-forgotten temple and pieces together a mighty and mysterious artifact to master Wind, Earth, and Fire magic to solve puzzles and uncover the intriguing history of the extraordinary artifact.
Role
Generalist Programmer
Game Engine
Unreal Engine 4.23
Platform
PC (Windows)
Development Time
6 Months, 2020
Team Size
11 People (3 Programmers)

Screenshots




Roles and Responsibilities
During the early stages of development I worked with my lead towards the development and design of the architecture for magic casting on the interactable objects and the timing synchronization of the magic and interactable objects in cohesion with audio and particle effects. Contrived interactable objects, namely the Pressure plates, Gates, Vase, Levers, and Chandelier.
Major part of my responsibilities involved design and implementation of the user interface, audio integrations based on custom architectures established using Unreal Engine Blueprints.
Other responsibilities included helping out the team with project settings, version control, brainstorming ideas, sprint planning, bug reporting, bug fixing and updating these on Hansoft.
Interactable Objects and Timing Synchronization

Spell Casting Flow Diagram (Click to Enlarge)

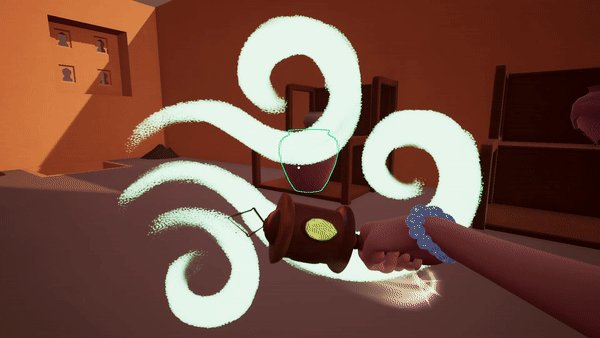
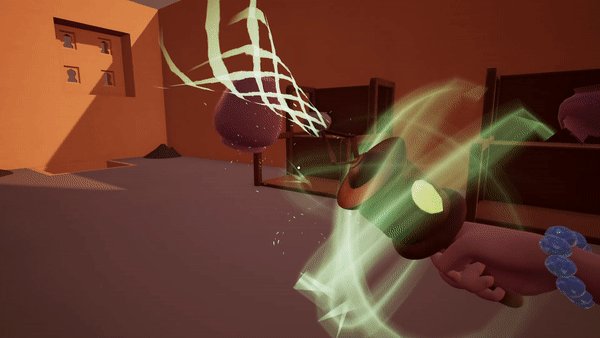
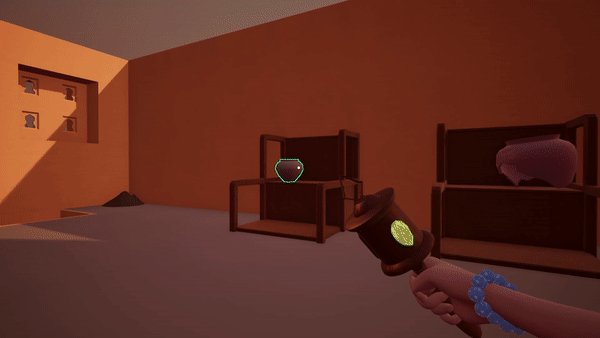
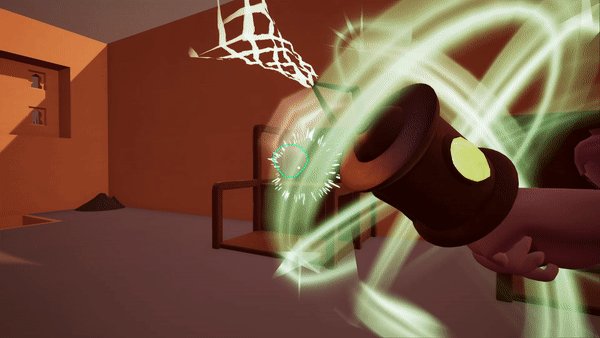
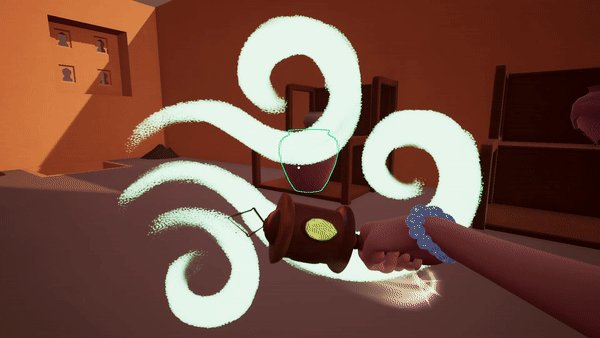
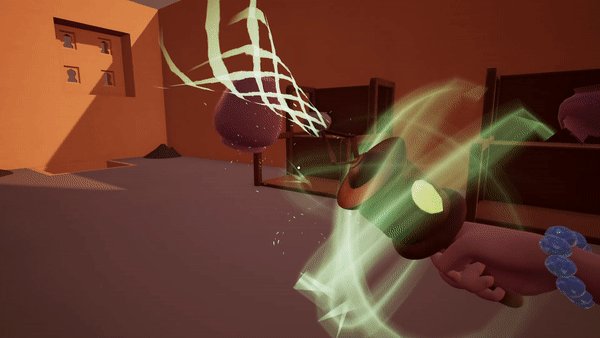
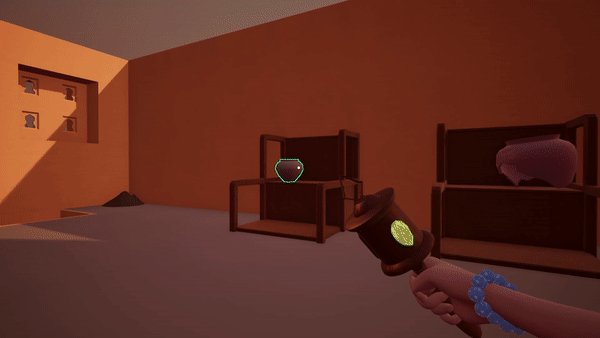
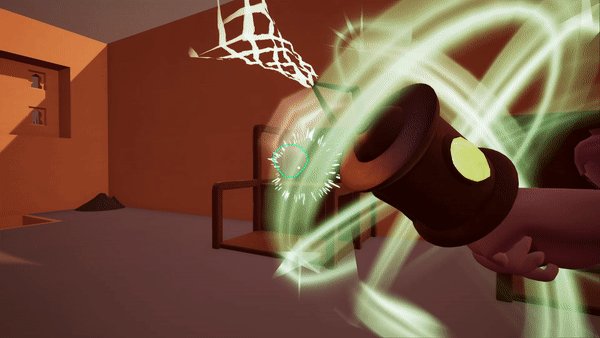
Spell Casting in game
How It Works?
When the magic is cast on an interactable object a corresponding audio and billboarded particle effect depending on element type is played. On successful cast on an object, an object specific, element specific interaction sequence is started which involves the effect of the element of the object, the interaction audio and element specific particle effect come to motion. If the cast is unsuccessful a cast failed audio is played along with a different particle effect as part of the negative feedback loop.
Menu System and UI
Worked with 1 other programmer and artist to provide the following functionalities: -
-
Splash Screen, Main Menu, Audio and Video Options, Credits and Pause Menu design and implementations
-
Enhancing user experience with audio cues and visual feedback for on click and on hover events
-
Providing keyboard, Mouse and Xbox controller support on all the menus.
-
Applying assets as per the instructions of the Lead Artist.

Main Menu UI

In-Game Pause Menu UI
Options Menu Widget Event Graph
Pause Menu Widget Event Graph
Enhancing the User Experience on the UI is a tough thing to accomplish and requires constant iteration. With each iteration I posed the question "Does this feel the natural. If yes or no, why?". Depending on my answer then I would discuss with the team on how we can make it better and do we have the time affordances for those changes.
Interactable Objects and their Architecture
The interaction between objects and magic is a core pillar of our game. In order to maintain current objects and add new objects I worked with the programmers to devise a scalable and maintainable architecture.
The base classes are virtual classes and we incorporated virtual functions for object specific interactions. These virtual functions were later overridden in the object specific blueprint. For example, ore cube can interact with wind spell and fire spell. Therefore, ore cube should override InteractWithFire and InteractWithWind functions.

Inheritance Hierarchy of the Interactable Objects

Pressure Plates, Gates, Toggleable Levers and Spline platform Objects

Interactable Objects corresponding Inheritance in the Hierarchy

Sandbox Objects
Post Mortem
What Went Well ?
-
The workspace was a safe place and all team members actively brainstormed ideas when challenged with a barrier.
-
Team members held each other accountable for their tasks and were rewarded with encouragement.
-
Change doesn't mean the end of the world. In some situations, changing early was the best solution.
What Went Wrong ?
-
Because of Covid-19 pandemic, we started the project online. This caused communication issues, understanding each other precisely and reaching a common goal as a team, which also resulted in low morale for the major duration of the project.
-
There is never enough communication. The lack of communication also resulted in the team lacking a unified vision for the game.
What I Learned ?
-
Quality over Quantity. We added a lot of objects that the player could interact with but with our limited time and resources they lacked in quality.
-
Communication is a 2-way street. Talking constantly with your team help you prioritize and deliver tools towards progress more effectively when time is of the essence.
